
مطمینا خیلی از شما با سی اس اس آشنا هستید و نحوی نوشتار آن را میدانید. (اگر خیر, برای شروع میتوانید به سایت w3schools رجوع کنید) معمولا بیشتر طراحان ویب سایت به صورت مبتدی از این زبان استفاده میکنند در این مقاله قصد دارم فریم ورک های CSS را به شما معرفی کنم. شما با یادگیری و استفاده از این فریم ورک ها میتوانید بسیاری از استاندارد ها را در صفحات خود رعایت کنید. از جمله مزایای این فریم ورک ها عبارتند از :
- عدم نیاز به تعریف مجدد استایل برای هر عنصر و رعایت Object Oriented Programming
- بالا رفتن سرعت کار
- نمایش درست صفحات در تمامی مرورگرها
- رعایت استاندارد های گراید دیزاین و تایپوگرافی
- انجام کارهای تیمی
فریم ورک چیست ؟
فریم ورک عبارت از مجموعه ای از کتابخانه های از قبل تعریف شده است که استفاده از آنها باعث افزایش سرعت کاری وسهولت در کدنویسی میشوند. تعداد فریم ورک های سی اس اس در وب به بیش از 100 فریم ورک می رسند که تعداد زیاد این فریم ورک ها باعث تردید در انتخاب فریم ورک مناسب می شود.
برای اینکه بتوانیم فریم ورکی مناسب به نیاز خود پیدا کنیم بهتر است که با انواع فریم ورک ها آشنا شویم. فریم ورک های CSS را میتوان به چهار دسته تقسیم کرد:
1. Css Reset: این نوع فریم ورک ها معمولا اولین استایلی می باشند که در صفحات وب تعریف میشوند و وظیفه آن از بین بردن تمامی استایل هایی می باشد که مرورگر ها به صورت پیش فرض به عناصر صفحه می دهند.
در این روش ما میتوانیم هر نوع استایلی را که خودمان دوست داریم برای تگ ها به صورت پیش فرض تعریف کنیم. معمولا Eric’s Meyer reset css و YUI reset Css دو نوع مشهور این کتابخانه ها میباشند.
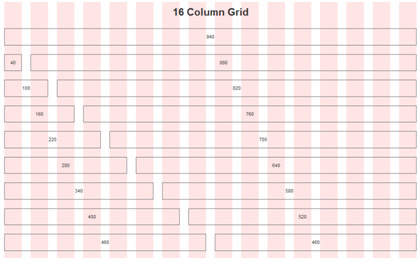
2. Grid frameworks: در این نوع فریم ورک ها موقیعت قرارگیری عناصر صفحه (تگ ها) طبق سطرها و ستون های از قبل تعریف شده می باشد.
در این نوع فریم ورک ها پهنای صفحه معمولا 960 پیکسل می باشد که ان را به 12 یا 16 ستون تقسیم میکنند و موقیعت شروع تگ ها به اساس این ستون ها می باشد. سه نوع مشهور column grid عبارت است از blueprint و 960 grid system و YUI grid system می باشند. با رجوع به سایت های این فریم ورک ها میتواند که نحوی استفاده و نمونه هایی را مشاهده کنید.
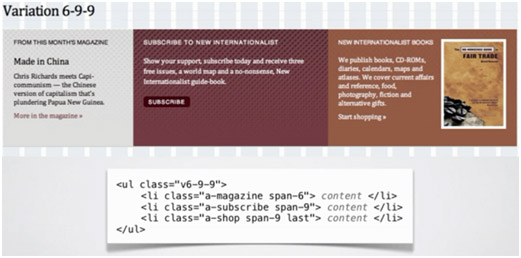
3. CSS PRE-FAB: در این دسته از فریم ورک ها استایل ها از قبل برای عناصر تعریف شده است تنها کاری که شما میکنید این است که کلاس های مربوط را به عناصر خود اضافه میکند
Slick Map CSS نمونه از این دسته فریم ورک ها می باشد.
4. Server side frameworks: در این دسته از فریم ورک ها ما از زبان دیگری به نام sass کمک میگیریم. در اصل sass یک زبان برای تولید css می باشد طوریکه ما در sass امکان استفاده از متغییرها, وراثت, دستورات تو در تو و … می باشیم این عملیات در سمت سرور انجام داده می شود و کامپایلر sass انها را به css ترجمه می کند و نتیجه حاصله به صورت سی اس اس (قابل تفسیر توسط مرورگر) به مرورگر فرستاده می شود.
برای مشاهده لیست تمامی فریم ورک ها میتوانید به سایت github مراجعه کنید.
خلاصه کلام :
انتخاب دست خود شما می باشد, شما می بایست که نیاز پروژه خود را دقیق درک کنید و نظر به نیاز خود فریم ورکی مناسب انتخاب کنید, درصورتیکه پروژه شما ساده و کوچک می باشد شما میتوانید که خود به تنهایی فریم ورکی برای پروژه نوشته کنید و در صورتیکه پروژه بزرگ می باشد بهتر از فریم ورک های boostrape یا foundation استفاده کنید.
در صورتیکه شما از فریم ورکی استفاده میکنید تجربه خود را در قسمت کامنت با ما به اشتراک بگذارید.





عالی بود مرسی و خسته نباشید بخاطر مطالب خوبتون
مطلب خوبی بود کاش بیشتر از فریمورک ها رو مثال می زدید
چشم