
حتما با اپلیکیشن های گوگل کروم تا به حال آشنا شده اید، این اپلیکیشن ها (افزونه ها) برنامه های کوچکی هستند که برای انجام فعالیت خاصی طراحی میشوند و به کابران کمک میکنند تا کارهای خود را ساده تر انجام بدهند و وبگردی را حرفه ای تر انجام بدهند، مانند چک کردن ایمیل ها، چک کردن فعالیت ها در فیس بوک و حتی بعضی از بازی ها برای زمانی که خسته شده اید و نیاز به زنگ تفریح دارید میتوانید بازی کنید!
برای نوشتن این اپلیکیشن باید کمی اطلاعات در مورد CSS ،HTML و Javascript داشته باشید، شروع میکنیم که وقت کمه!!!
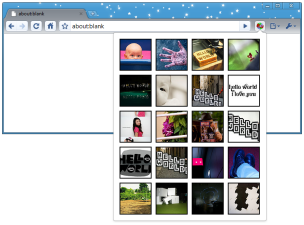
هدف ما در این مثال درست کردن اکستنشنی می باشد که آیکون کوچکی را در بالای مرورگر کروم قرار میدهد و با کلیک بر روی آن صفحه ای را که ما درست کرده ایم نشان می دهد ، این صفحه میتواند آخرین مطالب یک وبلاگ یا فیدهای سایتهای مورد علاقه شما باشد، این اکستنشن برای تمامی پلت فرم ها کار میکند.
 1. ابتدا بر روی سیستم خودتان یک فولدر به نام First_Api درست کنید.
1. ابتدا بر روی سیستم خودتان یک فولدر به نام First_Api درست کنید.
2. در داخل فولدر اپلیکیشن خود یک فایل تکست درست کنید و آن را به manifest.json تغییر نام بدهید و کد زیر را داخل آن کپی کنید:
{
"name": "Our first example on ketabcha.com",
"version": "1.0",
"permissions": [
"tabs", "http://*/*", "https://*/*"
],
"browser_action": {
"default_title": "this is provided by alireza akbari.",
"default_icon": "icon.png",
"default_popup": "popup.html"
},
"manifest_version": 2
}
اگر با فرمت Json آشنا باشید این یک فرمت دیتا از نوع Json هست.
3. آیکون زیر را از دانلود و در فولدر اپلیکیشن خود کاپی کنید:
4. یک فایل جدید با نام popup.html درست کنید و کد زیر را داخل آن کاپی کنید:
<!doctype html>
<html>
<head>
<title>Getting Started Extension's Popup</title>
<style>
body {
min-width:357px;
overflow-x:hidden;}
img {
margin:5px;
border:2px solid black;
vertical-align:middle;
width:75px;
height:75px;}
</style>
<!-- JavaScript and HTML must be in separate
files for security.->
<script src="popup.js"></script>
</head>
<body>
<h2>ketabcha.com</h2>
</body>
</html>
5. و یک فایل دیگر به نام popup.js درست کنید و کد زیر را هم داخل آن کاپی کنید:
var req = new XMLHttpRequest();
req.open(
"GET",
"http://api.flickr.com/services/rest/?" +
"method=flickr.photos.search&" +
"api_key=90485e931f687a9b9c2a66bf58a3861a&" +
"text=hello%20world&" +
"safe_search=1&" + // 1 is "safe"
"content_type=1&" + // 1 is "photos only"
"sort=relevance&" + // another good one
is "interestingness-desc"
"per_page=20",
true);
req.onload = showPhotos;
req.send(null);
function showPhotos() {
var photos = req.responseXML.getElementsByTagName("photo");
for (var i = 0, photo; photo = photos[i]; i++) {
var img = document.createElement("image");
img.src = constructImageURL(photo);
document.body.appendChild(img);
}
}
function constructImageURL(photo) {
return "http://farm" + photo.getAttribute("farm") +
".static.flickr.com/" + photo.getAttribute("server") +
"/" + photo.getAttribute("id") +
"_" + photo.getAttribute("secret") +
"_s.jpg";
}
6. تبریک میگم مراحل کاری تمام شد و تنها نصب اپلیکیشن ما مانده است برای این کار روی آیکون تنظیمات در قسمت بالا راست بروزرتان کلیک کنید و بعد از منوی Tools > Extensions را انتخاب کنید:

7. آدرس فولدری که اپلیکیشن شما در آن است را وارد کنید و روی Ok کلیک کنید.
اگر به درستی تمامی مراحل فوق را پیش برده باشید باید طبق شکل اول یک آیکون به نوار ابزار شما اضافه شده باشد و با هر بار کلیک محتویات فایل popup.html را به شما نمایش دهد.
فکر کنم جالب باشه/ پس بعد ازین میتوانیم خودمان فایربگ بسازیم.
البته فایرباگ در بین ابزارکها یا اکستنشن ها یک ابر ابزارک! هست، یعنی جز بزرگترین اکستنشن هایی هست که ساخته شده، اما سادگی کار ساخت نشون میده که به راحتی می توانید یک ابزارک کوچک برای خودتان بسازید.
وبسایت بسیار خوبی هست.
تبریک میگم .
بسیار مفید بود.